 SALE
SALE
 SALE
SALE
口袋是现代的, Clean, flexible, 和强大的多用途WordPress主题的所有类型的网站. 这是这个市场上最畅销的WordPress主题. 有许多演示和一个内部...
Sales:
963
Updated
$35
$28

Monstroid2 -多用途模块化WordPress元素主题 by ZEMEZ
满足Monstroid2 -升级和肯定是最好的多用途WordPress主题的任何目标! 你梦寐以求的一切都汇聚在这20多张华丽的皮肤里.
Sales:
14,465
Updated
$74

Technoit | IT解决方案 & 商业服务多用途响应式网站模板 by zrthemes
Technoit是一个现代人, clean, 和响应多用途Bootstrap 5模板启动数字机构, SEO agencies, web developers, 网络营销人员, web design, 软件解决方案
Sales:
288
$38
 SALE
SALE
Hazel -干净的极简主义多用途WordPress主题 by treethemes
最小,干净和现代的WordPress主题,有16个网站,只需单击导入即可. 免费支持和更新.
Sales:
3,447
Updated
$98
$78

商务服务公司 & IT解决方案多用途响应式网站模板 by erramix
用技术助力商业成功, 创新和功能满足在这个精心制作的HTML模板.
Sales:
138
$29

重力-多用途的HTML模板 by GWorld
重力的1000+易于使用和可定制的UI元素使其成为市场上最可定制的主题. 像乐高积木一样搭建网站. 每个元素都可以针对任何类型的项目进行修改.
Sales:
252
$43
 SALE
SALE
公司业务响应WordPress主题 by WPEXPERT
Kurigram是一个多用途的单页企业WordPress主题. 这个主题适合所有企业. 这是一个超级销售的WP主题在这个市场. 一切都很简单
Sales:
591
Updated
$42
$34

Monstroid2 -多用途高级HTML5网站模板 by ZEMEZ
一个多用途的高级HTML5网站模板提供了成功创建网站所必需的一切. 如今,任何公司都必须有一个精心设计的网站.
Sales:
1,881
$39

Flex-IT |商业服务 & IT解决方案多用途HTML5响应式网站模板 by AminThemes
Flex-IT是一个现代和响应HTML 5多用途Bootstrap 5模板,可以为初创数字机构提供服务, SEO agencies, web development, 以及在线营销服务.
Sales:
382
Updated
$39

工匠-多用途现代引导5网站模板 by ZEMEZ
Crafter是一个迷你的HTML模板,其中包括8个主题,充满了预先开发的页面, UI blocks, 设计选项等等.
Sales:
46
$39

勇敢的主题-多用途的HTML网站模板 by ZEMEZ
获取此多用途HTML网站模板,为您的业务快速有效地建立一个强大且响应迅速的在线存在.
Sales:
379
$39

艺术装饰-艺术画廊WordPress主题 by ZEMEZ
响应式和跨浏览器兼容的模板, 艺术商店的理想选择, galleries, 以及个人艺术家/摄影师作品集.
Sales:
121
Updated
$72

探索之旅-旅行社HTML5网站模板 by ZEMEZ
现代旅行社HTML5网站模板旅行社HTML5网站模板为网站开发提供了广泛的机会. 如今,拥有一个设计良好的网站是非常重要的...
Sales:
125
$39

农场-有机农场HTML5网站模板 by ZEMEZ
获得这个有机农场HTML5网站模板,创建响应和现代网站,轻松宣传和销售有机产品在线.
Sales:
190
$39

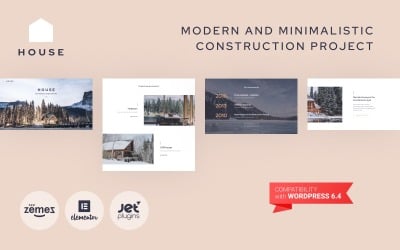
房子-现代和极简主义的建设项目网站WordPress主题 by ZEMEZ
向顾客保证你们产品的可靠性. 该建设项目网站是用Elementor设计的,可以立即使用
Sales:
121
Updated
$54

Flex -通用的多用途创意HTML网站模板 by ZEMEZ
可靠的通用网站模板通用网站模板是一个出色的解决方案,是多用途和可靠的. 有一个多用途的HTML模板总是一个好主意...
Sales:
55
$39

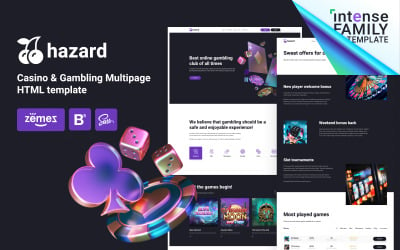
危险-赌场 & 赌博引导HTML5网站模板 by ZEMEZ
危险介绍-赌场 & 赌博引导HTML5网站模板-创建一个视觉上令人惊叹和功能强大的在线赌场或赌博网站的最终解决方案.
Sales:
16
$29

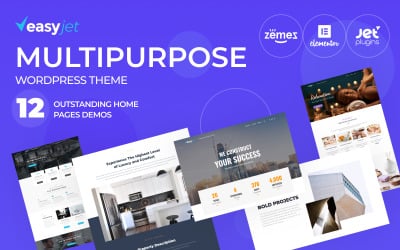
易捷航空-多主页WordPress主题 by ZEMEZ
经济关系的巨大变化为市场参与者制定了新的游戏规则, 谁被迫求助于个人顾问或咨询公司的参与
Sales:
875
Updated
$54

Imperion -多用途企业WordPress主题 by ZEMEZ
整洁时尚的Imperion多用途商业WordPress主题是各种公司或不同企业的绝佳选择. 这个主题适用于提供各种业务服务.
Sales:
1,213
Updated
$74
 SALE
SALE
元素博客杂志和新闻Wordpress主题 by WebteStudio
完美的杂志和新闻网站,有超过18个演示与元素和许多高级功能
Sales:
346
Updated
$69
$55

单元-多用途现代引导5网站模板 by ZEMEZ
可靠的多功能HTML5网站模板多功能HTML5网站模板是一个强大的解决方案,可以给你建立一个强大的网站所需要的一切. Nowadays, many...
Sales:
31
$39

Profimed -医疗网站WordPress元素主题 by ZEMEZ
这个医疗网站WordPress主题将帮助您创建一个功能齐全的医疗保健服务网站.
Sales:
213
Updated
$82

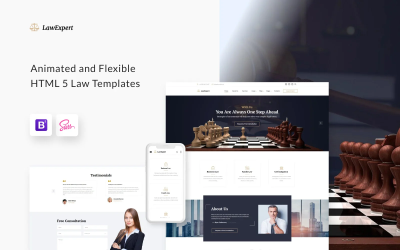
法律专家-律师事务所响应式网站模板 by ZEMEZ
获得这个律师事务所HTML5网站模板,轻松建立一个100%响应和信息丰富的网站,以促进您的法律服务和咨询.
Sales:
304
$39
 SALE
SALE
Legalest -律师和律师事务所WordPress主题 by TemplateMela
专业开发的时尚WordPress CMS主题可以很容易地帮助法律企业和法律从业者促进他们的业务.
Sales:
46
Updated
$39
$31

Lintense -一体化登陆页面模板 by ZEMEZ
发现lintensall -in-one登陆页面模板,以一个的价格获得33个设计! Templateog体育首页独家.
Sales:
192
$21
 SALE
SALE
美托克-建筑 & 行业Wordpress元素主题 by Terra
Ametok是完美的Wordpress主题,非常适合任何类型的建设服务(建筑), industry, factory, engineering, manufacturing, architecture, renovation, flooring, handyman ).
Sales:
168
Updated
$69
$55

顶级项目-建设公司多用途HTML网站模板 by ZEMEZ
如果您正在寻找一个可以定制的HTML解决方案,Top Project就是您所需要的! 我们的新建装修公司网站模板是一个多页面的解决方案.
Sales:
152
$39

Journeo -旅行社WordPress元素主题 by ZEMEZ
Discover Journeo, 终极旅行社WordPress元素主题,旨在吸引潜在客户并提升您的旅游业务.
Sales:
249
$54

S-Bet -在线投注多页HTML网站模板 by ZEMEZ
体育博彩HTML模板是一个有效的,但负担得起的解决方案,建立一个博彩网站. 在它的帮助下,你可以用一个功能齐全的网站开始你的业务.
Sales:
252
$39

功能-明亮和愉快的日托网站设计主题WordPress主题 by ZEMEZ
让你的孩子的童年美好的一个全新的日托网站设计主题由WordPress提供支持.
Sales:
156
Updated
$54

动态-工业多页HTML5网站模板 by ZEMEZ
得到这个工业多页网站模板,以增加您的销售, 推广你的服务, 用一个现代化的网站来吸引你的客户的注意.
Sales:
330
$39

视觉-响应多用途网站模板 by ZEMEZ
响应式多用途网站模板一个响应式多用途网站模板可以增加你网站的广告潜力. 如今,当你开发一个网站时,你必须做到...
Sales:
7
$39

广告-广告代理响应WordPress主题 by ZEMEZ
一个完全响应的数字广告代理WordPress主题与专业的支持, 一个简单的一步一步的文档, clean code, 还有其他特点.
Sales:
436
Updated
$54

麦地那-诊断中心多页HTML网站模板 by ZEMEZ
使用这个医疗诊断中心网站模板, 您可以轻松地在网上推广医疗服务和解决方案,同时吸引更多的患者.
Sales:
286
$39

奇迹之旅-简单的旅行社引导5网站模板 by ZEMEZ
获得这个简单的旅行社网站模板,可以增加您的在线销售,并轻松吸引旅行者对您的旅游和短途旅行的注意.
Sales:
216
$39

汽车维修-汽车维修服务网站模板 by ZEMEZ
汽车维修服务网站模板是伟大的创建一个了不起的网站,你的客户肯定会注意到. 如今,拥有一个网站是每个企业的必需品.
Sales:
284
$39
5个最佳视差网站模板2024
| Template Name | Downloads | Price |
|---|---|---|
| Hazel -干净的极简主义多用途WordPress主题 | 3,447 | $78 |
| Technoit | IT解决方案 & 商业服务多用途响应式网站模板 | 288 | $38 |
| 口袋-商业和多用途响应WordPress主题 | 963 | $28 |
| Monstroid2 -多用途模块化WordPress元素主题 | 14,465 | $74 |
| 商务服务公司 & IT解决方案多用途响应式网站模板 | 138 | $29 |
视差网站模板功能
- 预先制作的HTML5页面-使用你最喜欢的一个;
- 可视化构建器兼容性-自定义模板而无需修改代码;
- 响应式设计——网站将在不同屏幕尺寸的设备上正常工作;
- 社交动态-在社交网络中推广您的项目并增加访客数量;
- 博客布局——添加有趣的文章;
- 粘贴到顶部菜单-它将始终保持在屏幕上. 非常适合导航或有用的功能;
- 视频背景-使您的网站动态;
- 搜索表格-帮助访客找到所需的资料;
- 多个元素——添加分段、分隔符、按钮等.;
- 谷歌地图,有效的HTML5和CSS3代码,邮件表单,滑动器,等等.
视差网站模板功能的问题和答案
什么是视差效果网站模板?
这样的主题带有视差效果模块. 当较远的元素比较近的元素移动得慢时,它有助于实现3D效果. 所包含的组件是通用的,易于使用. 它经过优化以避免任何性能问题.
如何创建视差动画网站模板的3D效果?
我们的产品带有所需的元素,因此您不需要编写任何代码. 如果您在使用它们时遇到任何困难-请阅读文档文件或og体育的支持团队. 你可以使用元素的深度效果. 设计人员应该进入小部件的自定义定位设置,并将位置设置为固定. 调整偏移值以获得所需的外观.
我们有很多视频可以帮助你:
是否容易自定义视差效果网站模板?
我们的设计是兼容的视觉页面建设者. 拖动所需的元素,并在需要的地方放置它. 通过小部件选项选项卡,任何人都可以微调它的设置. 如果你需要帮助,请考虑一下 聘请网页设计师.
你的视差网站模板seo友好吗?
我们的模板是完全seo友好 . 好的SEO可以让你的项目更容易被搜索引擎找到. 它增加了访问者和潜在客户的数量.
